大好評の「SwiftUI + SpriteKit でミニゲームを実行」その4です。
その1
https://nomad.office-aship.info/swiftui-spritekit-game
その2
https://nomad.office-aship.info/swiftui-spritekit-game2
その3
https://nomad.office-aship.info/swiftui-spritekit-game3
その4では、2014年2月に発行された以下の本のサンプルコードを実行してみます。
Xcode 5, iOS 7 向けに書かれたコードで古いのですが、objective-c で書かれているので現代のXcodeでも実行できました。
SpriteKit iPhone 2Dゲームプログラミング
ただ、世はは Swift の時代なので、現代の SwiftUI の環境でも動くように書き換えました。
・Xcode 12.1
・iOS 14.2
・UIViewController を使わずに SwiftUI を使用
・SKView をつかわずに iOS14から使える SpriteView を使用
・Storyboard, xib を使わない
SpriteView | Apple Developer Documentation
https://developer.apple.com/documentation/spritekit/spriteview
コードは以下に置いてあります
修正したポイントは以下です。
・スプライトの表示位置調整
・Objective-C から Swift 5.3 への書き換え(これがめちゃ大変)
・depricatedの文を書き換え
それっぽく動くようにしましたが、細かい部分がおかしいので誰かプルリクください笑
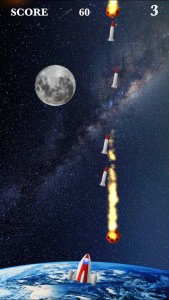
Meteor Attack
隕石から地球を守れ!地球の運命は君にかかっている
ブランチ名: github/spritekit_meteor
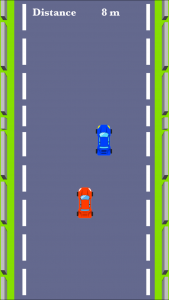
Overtake
狭き門ってレベルじゃねぇぞ!通す気ゼロの他車たちに手が震える!隙間を掻い潜れ!
ブランチ名: github/spritekit_overtake
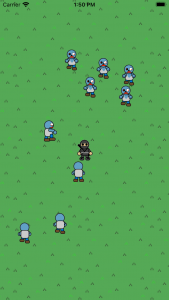
Ninja vs Zombie
ゾンビにやられないように吹き矢を打ってやっつけろ!
痛快忍者アクション!
ブランチ名: github/spritekit_ninja
SwiftUIを学ぶのにおすすめの本
SwiftUI 徹底入門
SwiftUIではじめるiPhoneアプリプログラミング入門
iOS/macOS UIフレームワーク SwiftUIプログラミング






コメント